Le contenu d’une charte graphique
LE CONTENU D'UNE CHARTE GRAPHIQUE

De manière générale, une charte graphique regroupe et codifie :
– Les règles d’insertion des éléments, leurs marges et leurs positionnements pour chaque support
– Les règles éditoriales
– Les règles d’adaptation et de déclinaison pour les différents supports (signature de mail, lettres, PowerPoint, carte de visite, etc.)
Voici une liste non exhaustive de ce qu’on retrouve dans une charte graphique :
L’histoire de la marque
Une description de l’entreprise qui présente aussi bien ses services que ses valeurs.
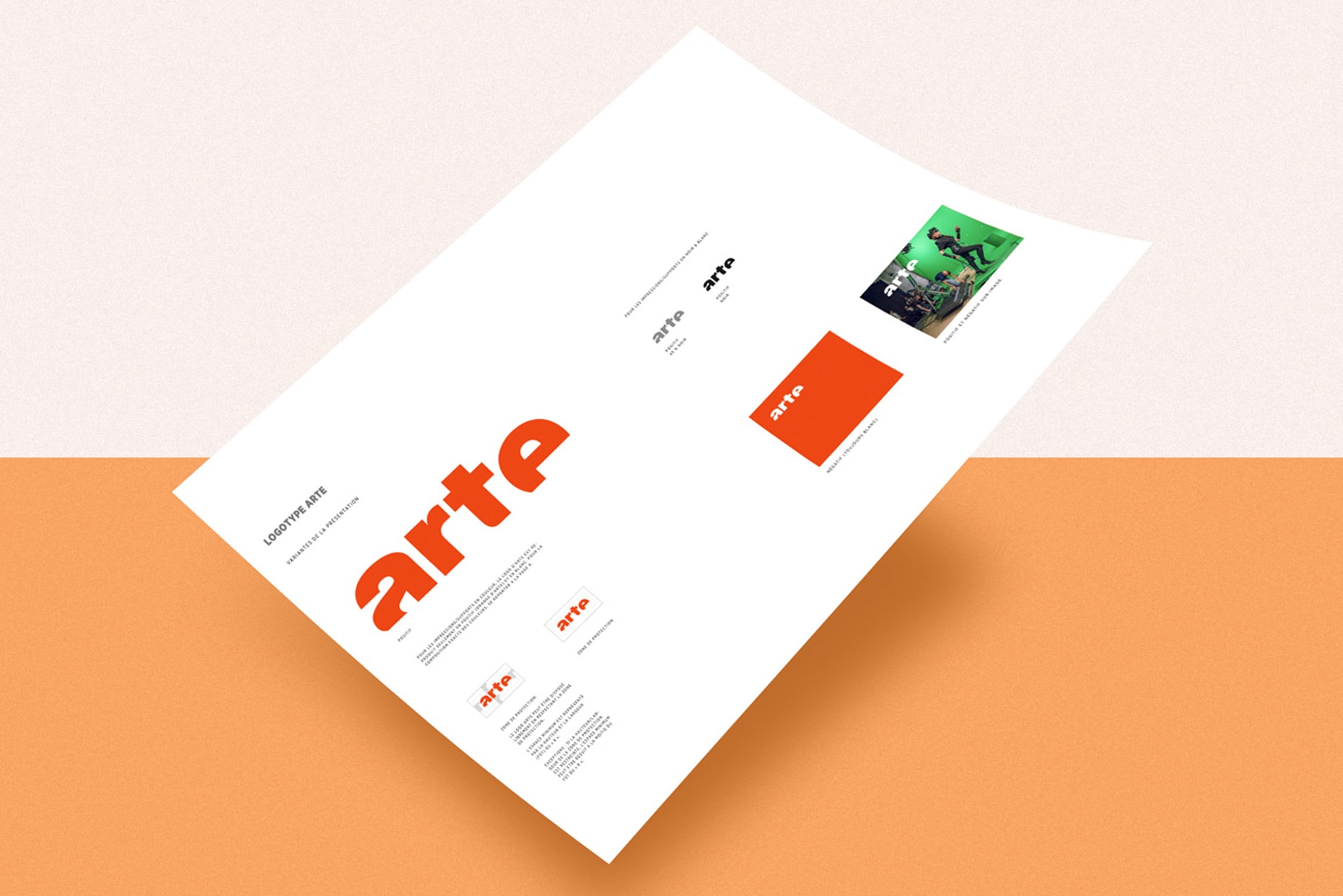
Le logo
Il représente la marque, son image et ses activités. Ce dernier permet de renforcer l’image de l’entreprise et lui permet d’être reconnue par les clients. On définit sa position dans les différents supports, sa zone d’exclusion, ses déclinaisons sur différents fonds et les interdits.
On précise ici :
– La composition du logo
– La zone de protection, généralement en prenant comme repère de périmètre une des lettres du logo
– La taille minimale autorisée
– Le monogramme ou isotype
– L’utilisation du logo avec et sans baseline
– Le logotype monochrome
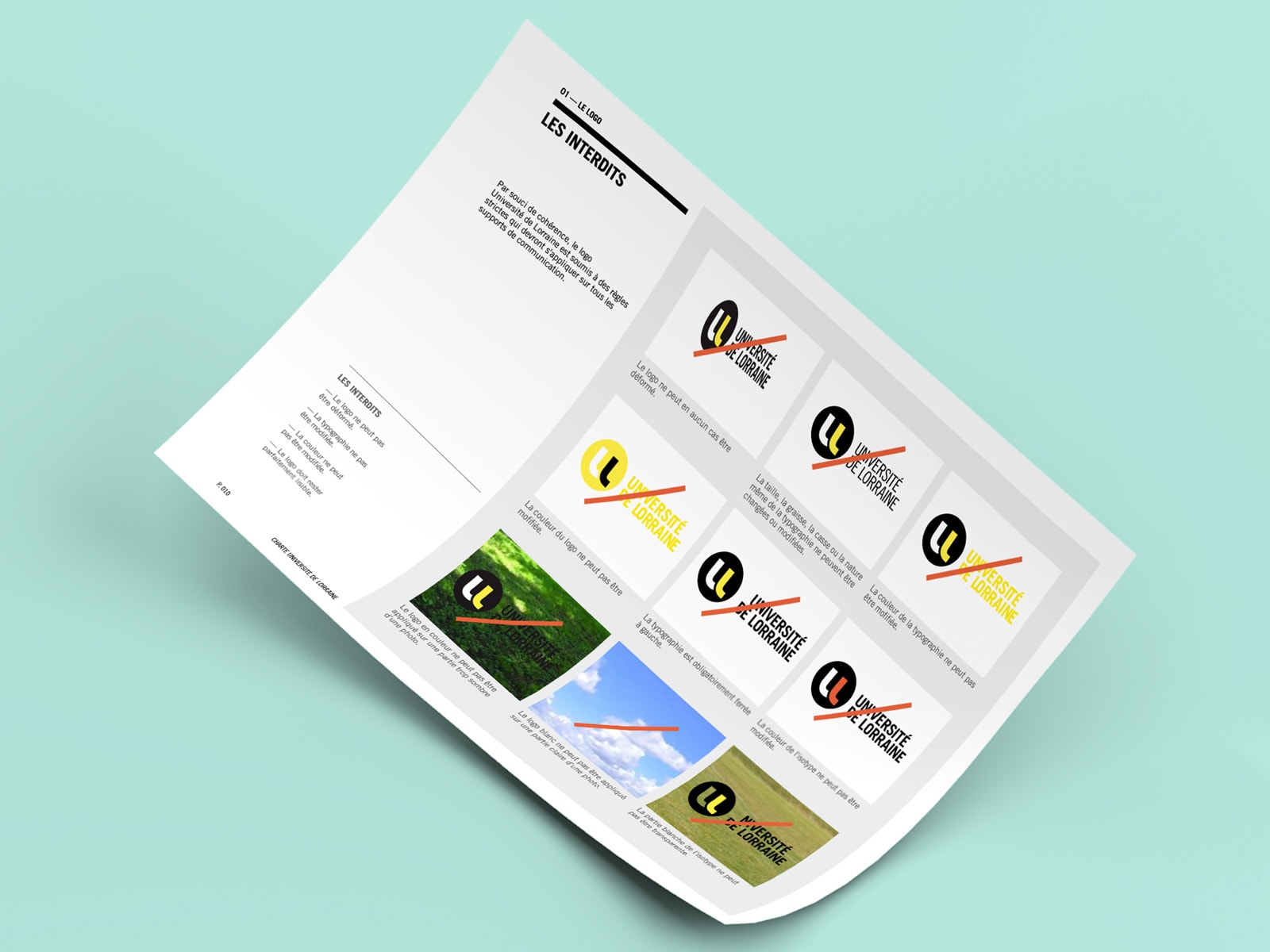
– Les interdits
– Les cas particuliers (rotation, utilisation monochrome, etc)
– Les logotypes sur fonds de couleur
– Le logotype sur fond image
– Les déclinaisons du logo (si l’entreprise possède différents services par exemple)
– Les placements du logotype

Palette de couleurs
Les couleurs choisies permettent à la marque, tout comme le logo, de se distinguer rapidement et de faire transparaître les valeurs de l’entreprise. Le choix des couleurs principales doit être limité afin de permettre une meilleure mémorisation et compréhension. On retrouve dans cette partie les utilisations des couleurs principales et secondaires (parfois tertiaires), les interdits et parfois des références.
On précise ici :
– Les couleurs principales, secondaires et d’accompagnement
– Les valeurs Pantone, CMJN, RVB et hexadécimales de chaque couleur utilisée
– La pondération (pourcentage) d’utilisation des couleurs sur les différents supports
– L’utilisation et les déclinaisons des couleurs en fonction du support, du fond
– Les jeux de couleurs déclinables sur les différents supports de communication

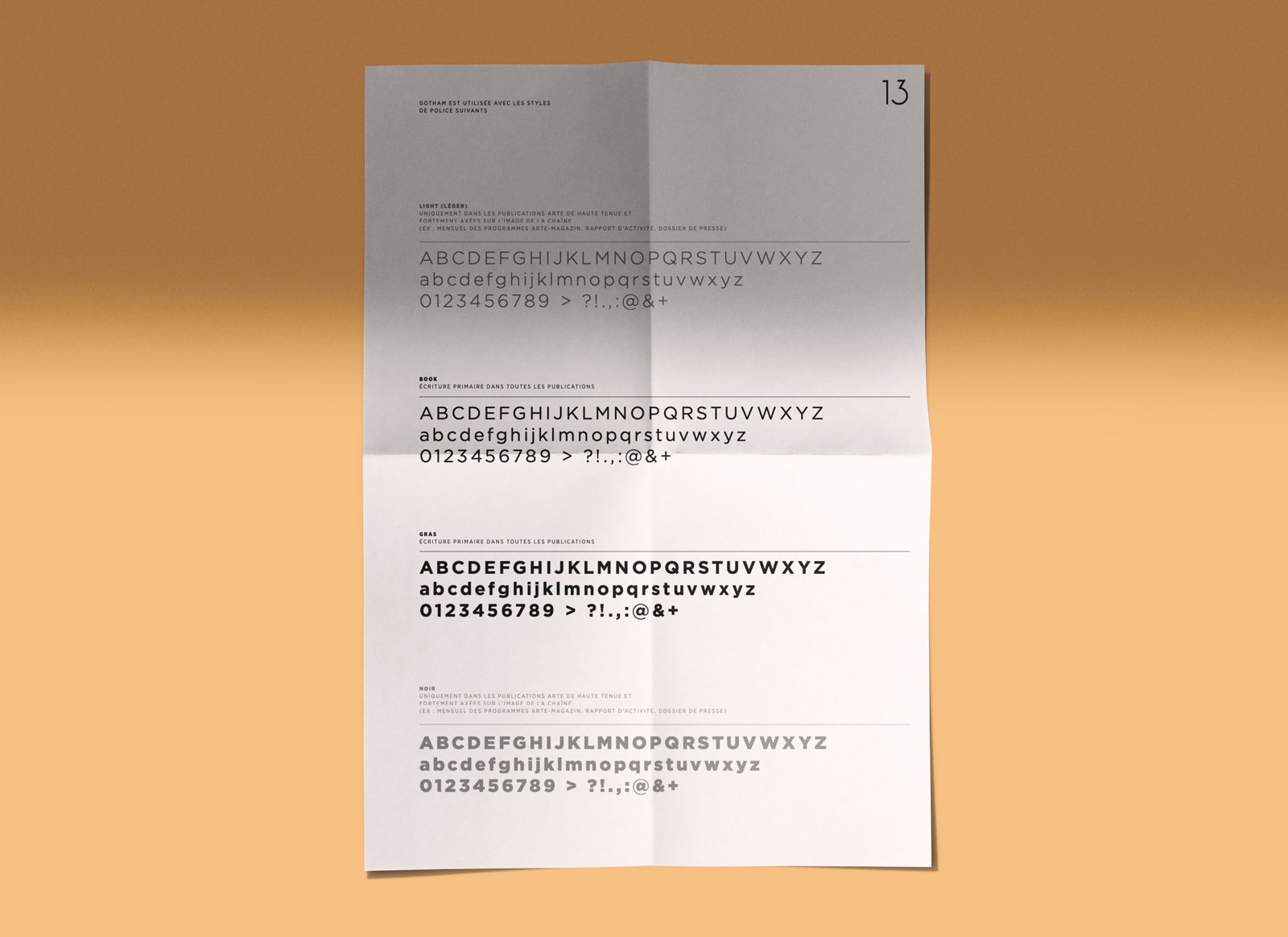
Typographies
Dans cette partie, sont mentionnées les règles de mise en page et d’utilisation des typographies dans différents cas. On retrouve généralement des typographies principales, secondaires et de substitution. On précisera également l’utilisation de ces dernières selon les types de supports, leurs tailles, leurs styles et interdits selon les cas.
On précise ici :
– Les typographies principales, secondaires et de remplacement (substitution), et leurs déclinaisons autorisées
– Quelle typographie pour quelle utilisation et où la trouver
– La hiérarchie pour le Web et pour le print
– Interlignage et interlettrage en fonction des utilisations
– Les formats d’export des typographies
– La composition des titres
– La composition d’un texte
– Les différentes tailles de typographies

Iconographie
L’iconographie concerne à la fois les images et les pictogrammes (icônes) utilisés. Il s’agira de préciser quel type d’images utiliser, dans quelles teintes, dans quels cas, etc. On précisera comme pour le reste les interdits, le style et les tailles.
En ce qui concerne les icônes, on pourra préciser leurs couleurs et déclinaisons, ainsi que leurs tailles et épaisseurs, etc.

Entreprise : Université de Lorraine
Source : par ici
Voix
On peut également inclure une partie détaillant le ton sur lequel communiquer dans le cas où l’entreprise n’a pas de charte éditoriale (fonctionne de la même manière que la charte graphique, mais est basée sur les textes et tons à employer) .
Il s’agit de définir comment la marque souhaite être perçue par le public en passant par les mots, le langage. On peut également y retrouver une identité phonique utilisée dans le cadre de spots radio ou d’un slogan par exemple.
Exemples
Marion Peraldi
Directrice artistique Print & Ux/Ui Designeuse